■現状
今までは、
外に出かけたりした時に、たまたま気になるサイトを見つけたら、記録に残すのにメールなどで複数回手順を踏んまなければいけない所を、
■目的
instapaperのブックマークレットを使えると、
1クリック程度で、記録に残せ、オンラインで共有できるので
自宅のPCでも参考にできそうです。
■手順
iPhone,iPadともにinstapaperのアプリから
setting - install ~safari を選択し
自動にsafariから認証するためのIDとパスを入力します。
そしたら、また
instapaperのアプリから
setting - install~safariを選択すると
ブックマークレットを登録するための専用サイトに飛ぶので、
記載されている手順どおりに、操作すると
iPhone,iPadのsafariでinstapaperのブックマークレットが使えるようになります。
■参考サイト
[N] ウェブを保存して後で読む「Instapaper」のある快適生活の始め方(PC/iPhone/iPad連携)
■今、
iPhoneでメモしているときmomoを使っているけど
メモしっぱなしで全然振り返らないので
ただ思ったこと・気づいたことを吐いているだけ
■なので
メモをさらに使えるようにしたい
そのために、何度も振り返り・更新を繰り返せるような
環境設定・手順を考えようと思った
■大まかな作業の流れは
1.【メモる】 @momo-iPhone
2.【さらに気づいたことを書く】@A4コピー
紙に出しさらに気づいたこと、する事を書き出し
内容を広げる、まとめる
3.【選出し計画を立ててみる】@A4白紙
その中から何となく おもしろそうなのを
簡単に目的・手順・ToDoなふうに計画を立ててみる
4.【weblogで発信】@web・blog
いろんなことしたら、写真や文をまとめ
web・blogで発信してみる
■細か流れは
「1.メモる@momo-iPhone」~「2.紙に印刷」
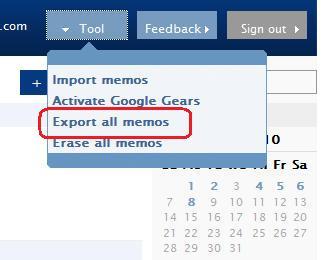
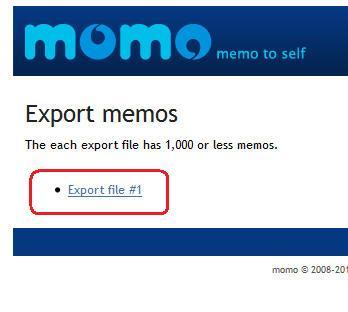
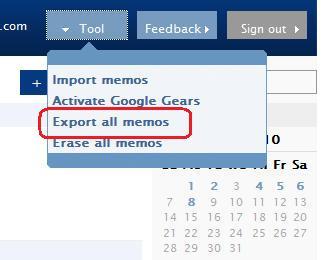
<webブラウザでmomo開く>


□ csv(のみ)でエクスポートする
<excelで開き>
□ 「日付,内容,タグ」→「日付,タグ,内容」の順に行を編集
□ 区切りマークをつける。コピーしたとき見やすいように「ーーーーー,『,日付,』,《,タグ,》,内容,ーーーーーー」とな感じに挿入
□ 全選択[Ctr + A]しコピー
<txtを開き>
□ 貼り付け
□ 印刷を選択し
・フォントサイズ:8
・用紙の縦横:縦
と設定し
印刷
<2リングファイル>
□ ファイリングルール
・月別に
・一番上が最新に
----------------------------------------
「2.【さらに気づいたことを書く】@A4コピー」
~
「3.【選出し計画を立ててみる】@A4白紙」
□ さらに気づいたことを書いてみる
□ 良さそうなところに付箋を貼っておき
<新しいA4白紙を縦に使い>

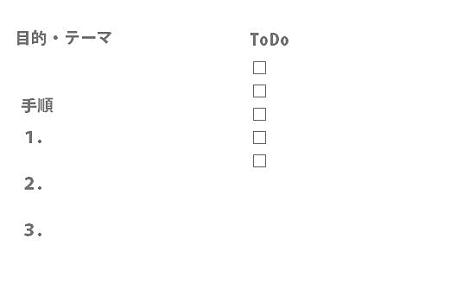
□ 目的・テーマ書く
□ 手順を考え、分からなくなったらは空欄を置きながら
最初から最後までを書いてみる
□ 空欄を埋めるよう ToDoを置く
-----------------------------------
「3.【選出し計画を立ててみる】@A4白紙」
~
「4.【weblogで発信】@web・blog」
□ 準備する ToDoを元に
□ 組み立てる 手順を元に
□ の間 することを記録する(写真、時間、メモ)
<weblogに>
□ 画像はアップロードサイトへ送り、リンクを貼る
□ メモを入力する
iPhoneでメモしているときmomoを使っているけど
メモしっぱなしで全然振り返らないので
ただ思ったこと・気づいたことを吐いているだけ
■なので
メモをさらに使えるようにしたい
そのために、何度も振り返り・更新を繰り返せるような
環境設定・手順を考えようと思った
■大まかな作業の流れは
1.【メモる】 @momo-iPhone
2.【さらに気づいたことを書く】@A4コピー
紙に出しさらに気づいたこと、する事を書き出し
内容を広げる、まとめる
3.【選出し計画を立ててみる】@A4白紙
その中から何となく おもしろそうなのを
簡単に目的・手順・ToDoなふうに計画を立ててみる
4.【weblogで発信】@web・blog
いろんなことしたら、写真や文をまとめ
web・blogで発信してみる
■細か流れは
「1.メモる@momo-iPhone」~「2.紙に印刷」
<webブラウザでmomo開く>


□ csv(のみ)でエクスポートする
<excelで開き>
□ 「日付,内容,タグ」→「日付,タグ,内容」の順に行を編集
□ 区切りマークをつける。コピーしたとき見やすいように「ーーーーー,『,日付,』,《,タグ,》,内容,ーーーーーー」とな感じに挿入
□ 全選択[Ctr + A]しコピー
<txtを開き>
□ 貼り付け
□ 印刷を選択し
・フォントサイズ:8
・用紙の縦横:縦
と設定し
印刷
<2リングファイル>
□ ファイリングルール
・月別に
・一番上が最新に
----------------------------------------
「2.【さらに気づいたことを書く】@A4コピー」
~
「3.【選出し計画を立ててみる】@A4白紙」
□ さらに気づいたことを書いてみる
□ 良さそうなところに付箋を貼っておき
<新しいA4白紙を縦に使い>

□ 目的・テーマ書く
□ 手順を考え、分からなくなったらは空欄を置きながら
最初から最後までを書いてみる
□ 空欄を埋めるよう ToDoを置く
-----------------------------------
「3.【選出し計画を立ててみる】@A4白紙」
~
「4.【weblogで発信】@web・blog」
□ 準備する ToDoを元に
□ 組み立てる 手順を元に
□ の間 することを記録する(写真、時間、メモ)
<weblogに>
□ 画像はアップロードサイトへ送り、リンクを貼る
□ メモを入力する
■iComicとは
iPhoneで漫画が見れるようにするアプリ
■iphoneに転送・送るには
参考
iComicの使い方 - iComic
方法1】無線LANから転送
FTPクライアント(pc)-----転送-----FTPサーバ(iphone)
FTPクライアントソフト
Sota's Web Page (FFFTP)
方法2】PCに接続して転送
PC経由でiphoneに保存するためのソフト
i-FunBox | File Manager and Hi-Speed Transfer Tool for iPhone and iPhone 3G (iFunBox Download Page)
フォルダ先は
「Raw File System - Photos 」の下にiComicフォルダを作成しその中に入れる
《試してみて》
方法2で出来た
■iComicの操作方法
iTunesの説明ページより
iComic-iTunes

■使用してみた感想
マイナス面)
操作した感じがモッサリとしてる
プラス面)
拡大表示しても文字がぼやけないで見える
iPhoneで漫画が見れるようにするアプリ
■iphoneに転送・送るには
参考
iComicの使い方 - iComic
方法1】無線LANから転送
FTPクライアント(pc)-----転送-----FTPサーバ(iphone)
FTPクライアントソフト
Sota's Web Page (FFFTP)
方法2】PCに接続して転送
PC経由でiphoneに保存するためのソフト
i-FunBox | File Manager and Hi-Speed Transfer Tool for iPhone and iPhone 3G (iFunBox Download Page)
フォルダ先は
「Raw File System - Photos 」の下にiComicフォルダを作成しその中に入れる
《試してみて》
方法2で出来た
■iComicの操作方法
iTunesの説明ページより
iComic-iTunes

■使用してみた感想
マイナス面)
操作した感じがモッサリとしてる
プラス面)
拡大表示しても文字がぼやけないで見える
■フォト蔵とは
画像アップロードサイト
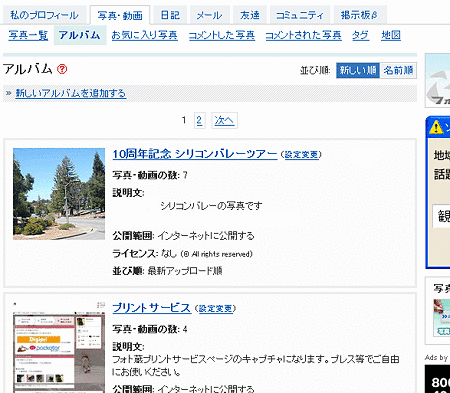
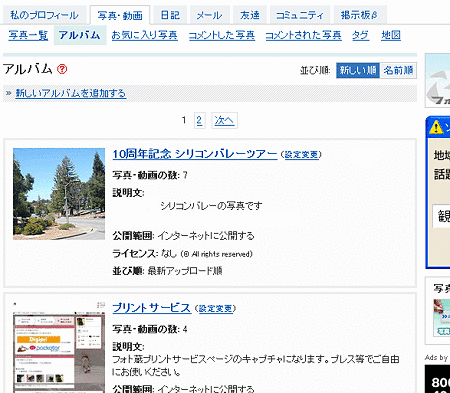
■新しいアルバムを作るには
カテゴリーごとに写真を分けたいので
新しいアルバムを作ります
『アルバム』タブから「新しいアルバムを追加する」を選択し作成

■設定変更するには
上の画像の
右側にある 「アルバム名(設定変更 )」 の(設定変更)から
画像アップロードサイト
■新しいアルバムを作るには
カテゴリーごとに写真を分けたいので
新しいアルバムを作ります
『アルバム』タブから「新しいアルバムを追加する」を選択し作成

■設定変更するには
上の画像の
右側にある 「アルバム名(設定変更 )」 の(設定変更)から
■Evernote Web Clipper
Evernote Web Clipper :: Add-ons for Firefox
■Make Link
Soylent Red | Make Link
見ているサイトのリンクを楽に作成
■easyGestures
easyGestures - Home Page
マウスの動作で操作
■gmailmanager
tLo : Gmail Manager
Gmailの管理
■gDocsBar
gDocsBar :: Add-ons for Firefox
サイドバーにGoogleDocのメニューに
■All-in-One Sidebar
All-in-One Sidebar :: Sidebar Extension for Mozilla Firefox :: firefox.eXXile.net
サイドバーに全て
■ColorZilla
ColorZilla for Firefox - Eyedropper, Color Picker and much more
カラーチェッカー RGB,16進表記で
Evernote Web Clipper :: Add-ons for Firefox
■Make Link
Soylent Red | Make Link
見ているサイトのリンクを楽に作成
■easyGestures
easyGestures - Home Page
マウスの動作で操作
■gmailmanager
tLo : Gmail Manager
Gmailの管理
■gDocsBar
gDocsBar :: Add-ons for Firefox
サイドバーにGoogleDocのメニューに
■All-in-One Sidebar
All-in-One Sidebar :: Sidebar Extension for Mozilla Firefox :: firefox.eXXile.net
サイドバーに全て
■ColorZilla
ColorZilla for Firefox - Eyedropper, Color Picker and much more
カラーチェッカー RGB,16進表記で
■現状
インストールしたソフトを把握しておらず
使わないソフトも
■目的
どこで、いつ、どう使うかを考え
使わないソフトは 外していく
■すること
・インストールソフトの把握する
・ソフトに対し、どこで、いつ、どう使うかを考える
・ランチャーで簡単に起動
CLaunchを使う (片手のクリック操作で簡単に起動)
1.デスクトップにショートカットを作り
右クリック - 「送る」-「デスクトップ(ショートカット作成)」
2.デスクトップにまとめるフォルダに入れ
3.ドラッグドロップで登録する
■一覧
【画像系】
・画像用保存フォルダ
・クリックキャプチャー
クリックしたときにキャプチャーできる
インストールしたソフトを把握しておらず
使わないソフトも
■目的
どこで、いつ、どう使うかを考え
使わないソフトは 外していく
■すること
・インストールソフトの把握する
・ソフトに対し、どこで、いつ、どう使うかを考える
・ランチャーで簡単に起動
CLaunchを使う (片手のクリック操作で簡単に起動)
1.デスクトップにショートカットを作り
右クリック - 「送る」-「デスクトップ(ショートカット作成)」
2.デスクトップにまとめるフォルダに入れ
3.ドラッグドロップで登録する
■一覧
【画像系】
・画像用保存フォルダ
・クリックキャプチャー
クリックしたときにキャプチャーできる
■2010.06.20
ZoneAlarm はインバウンドまたはアウトバウンド ネットワーク通信をブロックしました
要約)
不正アクセスによるセキュリティの侵害は発生していません。あなたのコンピュータは安全です。
何が起こったのでしょうか?)
ZoneAlarm は、リモート コンピュータからの接続、インターネットまたはローカル ネットワークへのアクセスをブロックしました。
警告アドバイザは、この警告の原因となったイベントの詳細情報を取得できませんでした。
注意を払うべきですか?)
いいえ。ZoneAlarm はコンピュータを保護するためにインバウンドまたはアウトバウンド通信をブロックしました。
どうすればいいでしょうか?)
[OK] をクリックして警告ボックスを閉じます。この操作を行なう事で、あなたのコンピュータ上ではいかなる不正アクセスも許可されません。
プログラムおよびネットワーク機能が正常に動作している場合、その他の操作を行なう必要はありません。
ZoneAlarm はインバウンドまたはアウトバウンド ネットワーク通信をブロックしました
要約)
不正アクセスによるセキュリティの侵害は発生していません。あなたのコンピュータは安全です。
何が起こったのでしょうか?)
ZoneAlarm は、リモート コンピュータからの接続、インターネットまたはローカル ネットワークへのアクセスをブロックしました。
警告アドバイザは、この警告の原因となったイベントの詳細情報を取得できませんでした。
注意を払うべきですか?)
いいえ。ZoneAlarm はコンピュータを保護するためにインバウンドまたはアウトバウンド通信をブロックしました。
どうすればいいでしょうか?)
[OK] をクリックして警告ボックスを閉じます。この操作を行なう事で、あなたのコンピュータ上ではいかなる不正アクセスも許可されません。
プログラムおよびネットワーク機能が正常に動作している場合、その他の操作を行なう必要はありません。
■
・LGA1156と1366、Core i7とi5の選び方(初心者-中級用) - BTOパソコン.com
■etc
・おしゃれにいけてる?_ Core i5/i7, LGA1156/LGA1366 の違いは、これだ!
”Core i7/i5 の主な違いは、i7 では Hyper-Threading が使えるって事らしい。
・LGA1156と1366、Core i7とi5の選び方(初心者-中級用) - BTOパソコン.com
■etc
・おしゃれにいけてる?_ Core i5/i7, LGA1156/LGA1366 の違いは、これだ!
”Core i7/i5 の主な違いは、i7 では Hyper-Threading が使えるって事らしい。
■<2010.06.24>
問題】
メアドが設定できない、ユーザID,パスワード認証ではじかれてる・・・
解決法】
iphoneのsoftbankでのメール設定が認証されるには、
ケータイからMysoftbankにログインしてパスワードを新しく変更し、
それを入力
ログイン法が変わって
パスワードを新しくしないとだめだったのかなぁ
問題】
メアドが設定できない、ユーザID,パスワード認証ではじかれてる・・・
解決法】
iphoneのsoftbankでのメール設定が認証されるには、
ケータイからMysoftbankにログインしてパスワードを新しく変更し、
それを入力
ログイン法が変わって
パスワードを新しくしないとだめだったのかなぁ
■設定
[Ctrl + K ]イラストレーター>環境設定

・アンカーポイント
中段( )
・単位
全て「ミリメートル 」
・ガイド
スタイルー全て「点線 」
[Shift + Ctrl + B ]表示 > バウンディングボックスを隠す
のまま
[Ctrl + K ]イラストレーター>環境設定

・アンカーポイント
中段( )
・単位
全て「ミリメートル 」
・ガイド
スタイルー全て「点線 」
[Shift + Ctrl + B ]表示 > バウンディングボックスを隠す
のまま
1.システムトレイ(タスクバーの時計あたりにあるアイコン集)からDropboxのアイコンを右クリック
2.「Preferences」を選択
3.Dropbox Folder Locationで 保存場所を変え 「move」をクリック
以上です。
2.「Preferences」を選択
3.Dropbox Folder Locationで 保存場所を変え 「move」をクリック
以上です。
ドライブ直下に2階層下までフォルダを作る
例えば
D:\evernote\evernotelocalfile
と適当な名前で
(1階層までだと、オプションで変更しても、元に戻りだめだった)
evernoteのソフトで
「ツール」-「オプション」-「全般」
から
今作ったフォルダを指定する
例えば
D:\evernote\evernotelocalfile
と適当な名前で
(1階層までだと、オプションで変更しても、元に戻りだめだった)
evernoteのソフトで
「ツール」-「オプション」-「全般」
から
今作ったフォルダを指定する
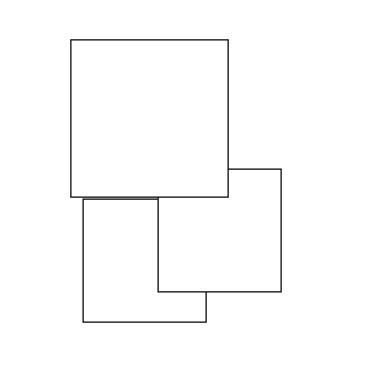
■before → after
before)

after)

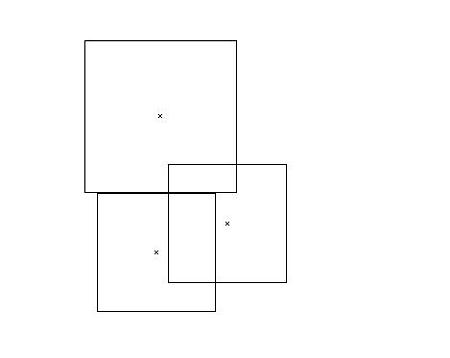
■操作手順
・[M] 長方形のオブジェクトを出す
・選択する
[ V]選択ツール (オブジェクトを
[ A]ダイレクト選択 (アンカーポイントを)
★ アンカーポイントの間をパスで繋いでる
・カラー設定
[ F6] ウインドウ>カラー
 は透明
は透明
★ カラー数値は、小数点であつかってはダメ。
★色の単位は5%区切りで覚える
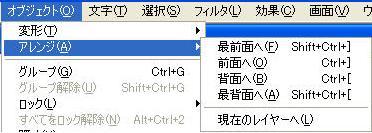
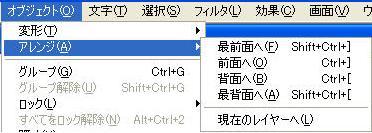
・オブジェクトの順を変える

オブジェクト >重ね順(アレンジ)>…
[shift + Ctrl + ] ]
[Ctrl + ] ]
[Ctrl + [ ]
[Shift + Ctrl + [ ]
・[S] オブジェクトの拡大(虫眼鏡でない )
[Shift + S] で等拡大 or 縦のみ、横のみ拡大
・全体を見るために、オブジェクトをスケルトンにさせるには
[Ctrl + Y ]表示(画面)> アウトライン
前)

後)

・全選択
[ Ctrl + A] 全選択
[ Ctrl + Shift A] 選択解除
・基本操作
[ スペース] 手のひら
[ Ctrl スペース]ズーム拡大
[Ctrl Alt スペース ]ズーム縮小
[ Ctrl ]選択ツール (他のツールを使っている時に、
[ Ctrl 0]アートボードを画面サイズに見渡す
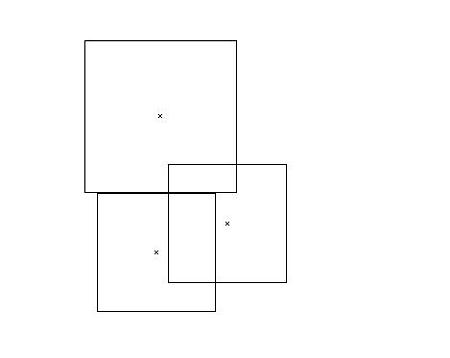
■移動
方法1)
[Shift Ctrl M ] オブジェクト>変形>移動
数値入力し実行
方法2 )
数値操作
[Shift F8 ] ウインドウ>変形
基準点(何処から変形するか )を指定。
数値入力し実行
●オブジェクト 増やしながら移動、コピペ
1.[v] 選択オブジェクト
2.[Alt ドラッグ]
方法3)
オブジェクトどうし吸着させる
1.[v]にし
オブジェクトの端にカーソルを重ね白□が現れたらドラッグし
2.アンカーポイントにカーソル合わせる
→黒から白のポインタに
方法4)
アンカーポイントを移動させ オブジェクトを変形
1.[A]端のアンカーポイント
2.[Ctrl Shift M]で移動操作
before)

after)

■操作手順
・[M] 長方形のオブジェクトを出す
・選択する
[ V]選択ツール (オブジェクトを
[ A]ダイレクト選択 (アンカーポイントを)
★ アンカーポイントの間をパスで繋いでる
・カラー設定
[ F6] ウインドウ>カラー
 は透明
は透明★ カラー数値は、小数点であつかってはダメ。
★色の単位は5%区切りで覚える
・オブジェクトの順を変える

オブジェクト >重ね順(アレンジ)>…
[shift + Ctrl + ] ]
[Ctrl + ] ]
[Ctrl + [ ]
[Shift + Ctrl + [ ]
・[S] オブジェクトの拡大(虫眼鏡でない )
[Shift + S] で等拡大 or 縦のみ、横のみ拡大
・全体を見るために、オブジェクトをスケルトンにさせるには
[Ctrl + Y ]表示(画面)> アウトライン
前)

後)

・全選択
[ Ctrl + A] 全選択
[ Ctrl + Shift A] 選択解除
・基本操作
[ スペース] 手のひら
[ Ctrl スペース]ズーム拡大
[Ctrl Alt スペース ]ズーム縮小
[ Ctrl ]選択ツール (他のツールを使っている時に、
[ Ctrl 0]アートボードを画面サイズに見渡す
■移動
方法1)
[Shift Ctrl M ] オブジェクト>変形>移動
数値入力し実行
方法2 )
数値操作
[Shift F8 ] ウインドウ>変形
基準点(何処から変形するか )を指定。
数値入力し実行
●オブジェクト 増やしながら移動、コピペ
1.[v] 選択オブジェクト
2.[Alt ドラッグ]
方法3)
オブジェクトどうし吸着させる
1.[v]にし
オブジェクトの端にカーソルを重ね白□が現れたらドラッグし
2.アンカーポイントにカーソル合わせる
→黒から白のポインタに
方法4)
アンカーポイントを移動させ オブジェクトを変形
1.[A]端のアンカーポイント
2.[Ctrl Shift M]で移動操作
■アートボードを出す
[Ctrl + N ] ファイル>新規
★必ず、名前、拡張子を書く
・プロファイル「 プリント」
・ーの数「 1」 ページ本でやる時は調整
・単位 「ミリ 」
★印刷範囲はアートボード内
★オブジェクトを画面外に置くは禁止
★プリント時の、ふち有無に注意
[Ctrl + N ] ファイル>新規
★必ず、名前、拡張子を書く
・プロファイル「 プリント」
・ーの数「 1」 ページ本でやる時は調整
・単位 「ミリ 」
★印刷範囲はアートボード内
★オブジェクトを画面外に置くは禁止
★プリント時の、ふち有無に注意
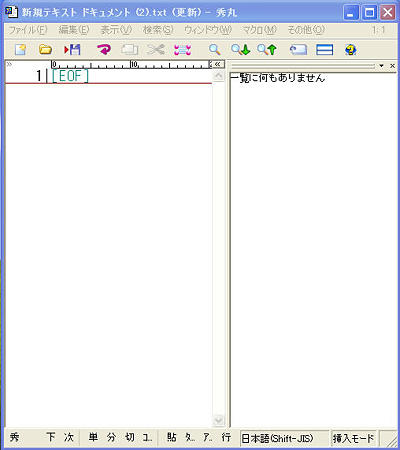
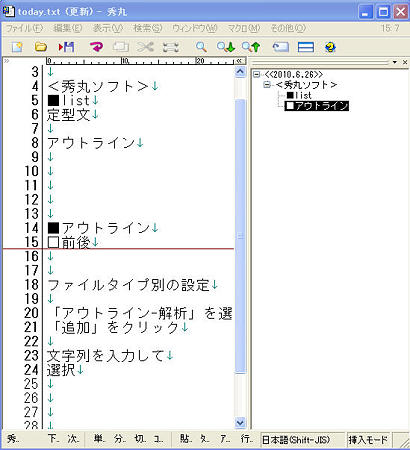
●目的
アウトラインで一覧表示させ、全体把握しやすいようにしたい
・before

・after

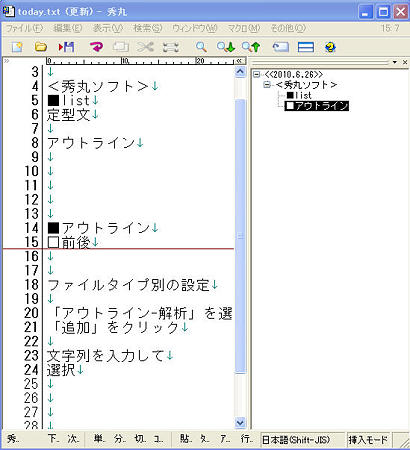
●手順
・アウトラインを出すには
「ウインドウ - アウトラインの解析」
・アウトラインでのリストの順番設定するには
メニューバーから
「その他-ファイルタイプ別の設定」

設定オプションから
「アウトライン-解析」を選択し

「追加」をクリック
文字列を入力して
選択
アウトラインで一覧表示させ、全体把握しやすいようにしたい
・before

・after

●手順
・アウトラインを出すには
「ウインドウ - アウトラインの解析」
・アウトラインでのリストの順番設定するには
メニューバーから
「その他-ファイルタイプ別の設定」

設定オプションから
「アウトライン-解析」を選択し

「追加」をクリック
文字列を入力して
選択
■状態
PCのシステムHDDを変えて、現在初期化状態
PCでいろいろやることが多く、webブラウザ、txtソフトなどと
やることがごっちゃりしている
■目的
やることとを切り替えたい
■実行
・窓の杜 - Dexpot
を試してみた。
良かったことは、
切り替えが早い
PCのシステムHDDを変えて、現在初期化状態
PCでいろいろやることが多く、webブラウザ、txtソフトなどと
やることがごっちゃりしている
■目的
やることとを切り替えたい
■実行
・窓の杜 - Dexpot
を試してみた。
良かったことは、
切り替えが早い
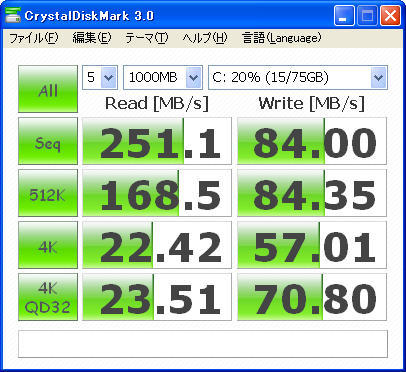
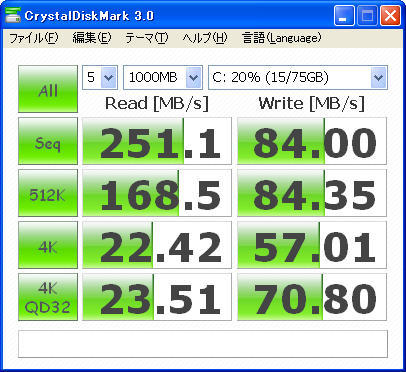
■ざっと比較
・HDD
vista
HDD 320GB

・SSD
xp
Intel Boxed SSD 80GB SATA 2.5 SSDSA2MH080G2R5

・総合的に
読み込み速度で4倍速い結果に
■感想
・体感速度
PCの立ち上げから、日常使うWebブラウザの起動まで
早くなったと感じられました
・マイナス点
まれにフリーズをする
(解決策→価格.com - 『原因不明 ソフトの起動が遅くなりました』 インテル X25-M Mainstream SATA SSD SSDSA2MH080G2R5 のクチコミ掲示板)
自分は Intel® SATA SSD (ソリッド・ステート・ドライブ) ファームウェア・アップデート・ツールを行ってから、割と少なくなりました
・総合的には
変えて良かったです
・HDD
vista
HDD 320GB

・SSD
xp
Intel Boxed SSD 80GB SATA 2.5 SSDSA2MH080G2R5

・総合的に
読み込み速度で4倍速い結果に
■感想
・体感速度
PCの立ち上げから、日常使うWebブラウザの起動まで
早くなったと感じられました
・マイナス点
まれにフリーズをする
(解決策→価格.com - 『原因不明 ソフトの起動が遅くなりました』 インテル X25-M Mainstream SATA SSD SSDSA2MH080G2R5 のクチコミ掲示板)
自分は Intel® SATA SSD (ソリッド・ステート・ドライブ) ファームウェア・アップデート・ツールを行ってから、割と少なくなりました
・総合的には
変えて良かったです
参考)
利爺とゆったりアフィリエイト: marginとpadding・その応用(3)
くるかね_?
______
きましたね。
cssは、「デザイン > テンプレートデザイナー > アドバンス > CSSを追加」にて
CSSを追加します。
利爺とゆったりアフィリエイト: marginとpadding・その応用(3)
| 青空文庫(あおぞらぶんこ)は、日本国内において著作権が消滅した文学作品、あるいは著作権は消滅していないものの著作権者が当該サイトにおける送信可能化を許諾した文学作品を収集・公開しているインターネット上の電子図書館である。 青空文庫 - Wikipedia |
くるかね_?
______
きましたね。
cssは、「デザイン > テンプレートデザイナー > アドバンス > CSSを追加」にて
CSSを追加します。
参考サイト利爺とゆったりアフィリエイト: marginとpadding・その応用(3)
おっ!! 来るね
リンク分の改行もそのまま反映しているみたいで、
よさげです。
div style="margin: 12px 60px 12px 100px;"
He is best known for his novels Kokoro, Botchan, I Am a Cat and his unfinished work Light and Darkness. He was also a scholar of British literature and composer of haiku, Chinese-style poetry, and fairy tales. From 1984 until 2004, his portrait appeared on the front of the Japanese 1000 yen note
Natsume Sōseki - Wikipedia, the free encyclopedia
Natsume Sōseki - Wikipedia, the free encyclopedia
おっ!! 来るね
リンク分の改行もそのまま反映しているみたいで、
よさげです。
div style="margin: 12px 60px 12px 100px;"
他象タグを入れる前の文章です。
 画像タグ内で align="" の""内に「left」を指定すると、画像をブラウザやフレームの左端に寄せ、周りを文字で回り込みます。
画像タグ内で align="" の""内に「left」を指定すると、画像をブラウザやフレームの左端に寄せ、周りを文字で回り込みます。
1行目
enterで改行すると、下の段へいきます。
1行目
2行目
3行目
4行目
5行目
6行目
7行目
補足)改行しても行けず
画像の高さの分だけ右寄せになってしまうと思われます。
1行目
ずっと、画像の分だけ、左に寄れないとは ないと思われ、テストです
左寄せが終わると_________________________________________________
HTML講座(画像)
 画像タグ内で align="" の""内に「left」を指定すると、画像をブラウザやフレームの左端に寄せ、周りを文字で回り込みます。
画像タグ内で align="" の""内に「left」を指定すると、画像をブラウザやフレームの左端に寄せ、周りを文字で回り込みます。1行目
enterで改行すると、下の段へいきます。
1行目
2行目
3行目
4行目
5行目
6行目
7行目
補足)改行しても行けず
画像の高さの分だけ右寄せになってしまうと思われます。
1行目
ずっと、画像の分だけ、左に寄れないとは ないと思われ、テストです
左寄せが終わると_________________________________________________
HTML講座(画像)
name は 「タスクトレイアイコン」または「インジゲータ」
■意味
インジケーター
【英】indicator
インジケーターとは、CD-ROMドライブやフロッピーディスクドライブのアクセスランプなど、機器の動作状態を示す機器のことである。簡単なLED表示などから、本格的なモニタ表示のものまで幅広く用いられる。
(インジケーターとは (indicator): - IT用語辞典バイナリ)
■意味
インジケーター
【英】indicator
インジケーターとは、CD-ROMドライブやフロッピーディスクドライブのアクセスランプなど、機器の動作状態を示す機器のことである。簡単なLED表示などから、本格的なモニタ表示のものまで幅広く用いられる。
(インジケーターとは (indicator): - IT用語辞典バイナリ)
登録:
投稿 (Atom)


